The Life Cycle Recap
We have now worked through the three phases of the React life cycle: Birth/Mounting, Growth/Update and finally Death/Unmount. By having these phases and corresponding methods React provides us a clear path for developing Components. These phases also allow us to begin to optimize our Components and our entire application.
To review, the methods and order called are:
Birth / Mounting
- Initialize / Construction
getDefaultProps()(React.createClass) orMyComponent.defaultProps(ES6 class)getInitialState()(React.createClass) orthis.state = ...(ES6 constructor)componentWillMount()render()- Children initialization & life cycle kickoff
componentDidMount()
Growth / Update
componentWillReceiveProps()shouldComponentUpdate()componentWillUpdate()render()- Children Life cycle methods
componentDidUpdate()
Death / Un-Mounting
componentWillUnmount()- Children Life cycle methods
- Instance destroyed for Garbage Collection
Life Cycle Flowchart and setState() safety
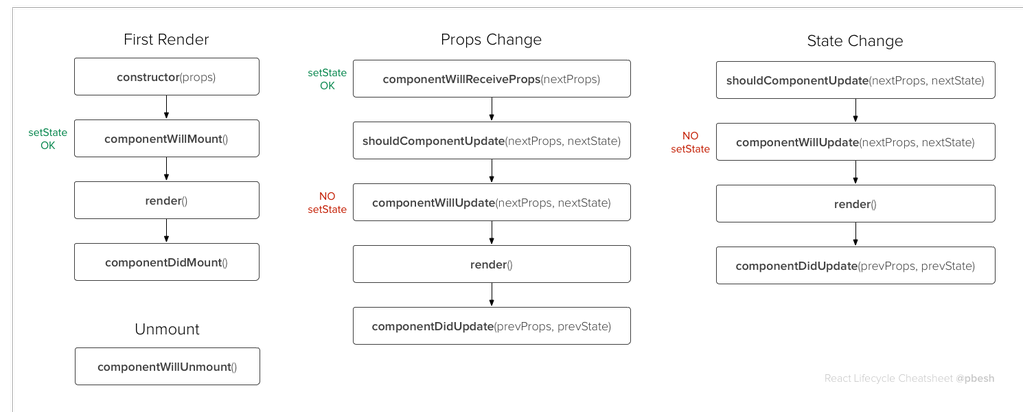
In addition, this flow chart by Peter Beshai breaks down the different methods and also calls out when this.setState() is safe and NOT safe to call: